Introduction
Introduction of HTML5 certainly change the web, along with javascript and css, these technologies able to achieve the impossible back to few years ago. Check out these javascript games, they are simple but highly addictive and creative!
You have no ideas how long I took to prepare this post, they are way too addictive!!! I was suppose to take screen shot of each of them, but I found myself playing with it all night long! Some of them you don't even able to imagine it's made with javascript, html5 and css! AMong all those small games, I like Element dot and sand trap the most.
Now, it's your turn to spend time and play with it. :)
- The wilderness downtown

For their song, "We Used To Wait," Arcade Fire decided to forgo the traditional video and create an interactive, data-driven Chrome Experiment using HTML5 video, audio, and canvas. Learn more about the techniques used in the experiment here. - Catch It!

The Catch It! experiment is a really simple game where you have to catch a rectangle without collide with outher circles. The number of barriers increase with every catch. The only chance to have a break is to go over the right or bottom border. It's also possible to use the outside during the game. By clicking you can inverse the direction of the barriers. - Sand Trap

In this web game, your goal is to get as much sand as you can out of the box and into the pail. You can rotate the box by clicking and dragging with the mouse or by using the left and right arrow keys. - Sinuous

A game with a single objective: avoid colliding with red dots to stay alive as long as possible. You can activate a shield by picking up the rare green dots. Sounds simple, eh? If only... Give it a try! - Keylight

A playhead travels between keys which resonate in different sounds depending on where they are placed. - Galactic Inbox

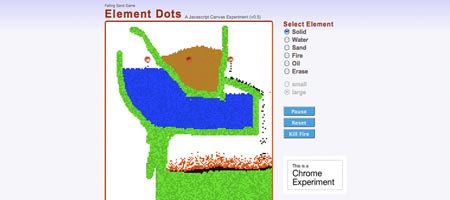
A game inspired by the webmail galaxy. - Element Dots

Use the mouse to paint new particles on the canvas or drag one of the three spawns around.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.http://bit.ly/asteroids