A pre-made layout can provide the perfect baseline for your web design project. It is a conceptual design whose individual elements are completely editable, making it a tool you can build upon, by taking advantage of its total flexibility.
A conceptual design of this type can underscore how you envision your website will look, or it can send you off in a different and even better direction.Pre-designed layouts belong in any web designer’s toolbox.
It is one thing of course to have a well-stocked toolbox, but if some of the tools in it are difficult to work with, or do not work at all, they are of little help unless there is a resource you can turn to for assistance. Having the assistance or support you need is important, and when that support is world class, so much the better.
With Pre-made Layouts, More is Better
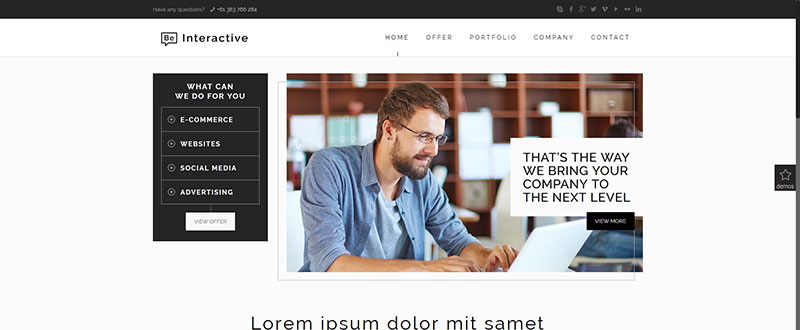
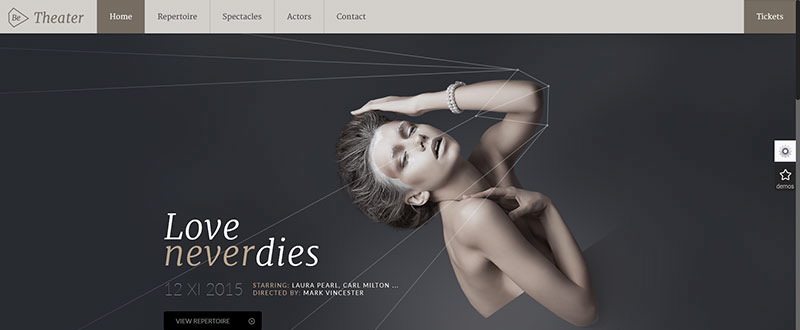
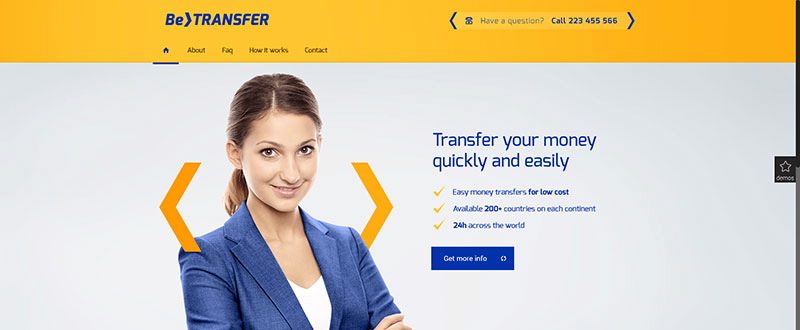
You cannot have too many pre-made layouts at your disposal. With a number of them in front of you just a click away, you can usually tell at a glance which one will serve you best for your project.
When you have a number of clients to satisfy, having a wealth of these conceptual designs to work with is definitely a plus, and since they provide so much flexibility, it is usually possible to get off to a fast start and maintain your momentum throughout the development process. Browse through these pre-made layouts, and visualize how you might be able to use one or more in a future project. Having done that, imagine what you could do if you had 100 or more at your fingertips.
Â
Installing and Editing – Set Your Own Personal Record
Now the fun begins! Be Theme, a best-selling, premium WordPress theme, features more than 100 high quality pre-made layouts. Select the layout you would like to work with, and you are ready for the next of many easy steps; installation and editing.
Installation and editing are demonstrated in this brief video. It will only take a minute and 40 seconds of your time.
Your first time attempt to do this on your own may take a bit longer, but Be Theme is so easy to work with that you will be breaking the 1-minute-40 barrier in no time.
All of this theme’s features are easy to work with, which is one of the many reasons why this theme is so popular, and why user feedback is so positive.
See for yourself:
Â
World Class Support
Most of the processes you will be following while using this theme are intuitive, fast, and easy. The learning curves are for the most part shallow, and are quite often flat. If you do run into a problem, or have a question, there are those you can turn to for assistance. Even if you have experienced quality customer support in the past, you will be amazed at the world class support the Be Theme team provides.
There are always features or processes you might like to know more about, and once you have submitted a problem or a question, and received a friendly, prompt, and quality response, you will likely try to think of other questions to ask. The support you will receive is just that good – and it is there 24/7.
Â
Be Theme’s Core Features are also World Class
Be Theme’s World Class Support Team should be included in the list of core features this WordPress theme offers its users. This theme’s more than 100 Pre-Made Layouts deserves more than the usual amount of attention as well. Combine world class support and a huge selection of completely editable layouts with a state-of-the art page builder and a dozen or so other key features, and you have a website development tool that stands head and shoulders above the competition – BeTheme Version 8+.
- The 100+ pre-made layouts take but 1 click to install. Visit Be Themes website to see them all!
- Muffin Builder, Be Theme’s page builder, is a snap to use and requires no coding. Coding is however an option.
- The 17 Header Styles are customizable, providing you with a lifetime’s worth of header options.
- The Muffin Options Panel, the theme’s admin panel, makes customizing a web page you website fast and easy, while maintaining control over the development process as you proceed at lightning speed.
- The Shortcode Generator enables you to insert any element you see in a demo onto your webpage; after which you can edit it at any time.
- If you want to build a simple, one-page website, the One Page features makes doing just that a piece of cake.
- Unlimited Menus enables you to design different menus for different pages. There is no law that says every page has to have the same exact menu.
- Be Theme is compatible with everything you need it to be, including SEO, cross-browser, multi-platform, WPML, MailChimp, and WooCommerce. It is responsive, retina ready, and RTL ready.
- Special layouts are provided for e-Commerce website development, alleviating any necessity to purchase an extra theme dedicated to that purpose.
- More than 600 Google Fonts have been included, together with 300 vector icons, unlimited colors, custom widgets, and Google Maps support.
- The Support Forum which is one place you will often find an instant answer to a question you have, plus forums are great for gathering useful information and learning what has worked for others. Video tutorials provide helpful and concise information on a range of subjects (in High Definition).
The complete list of features is even longer and it is impressive, but you can investigate further at your own leisure.
Take a Closer Look
The latest version of Be Theme, 8+ is WordPress 4.2 ready, and it is ready for you as well. Spend some time looking into the features outlined here, browse the layouts, try the demos, and view the tutorials. Like the install and edit tutorial, they are short but informative. With so many pre-made layouts to choose from, so many features that make building a website so quick and easy, and a support team that is there for you 24/7, your productivity will soar and your clientele will be ecstatic.














Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.