Introduction
Apart form the pinterest dynamic fluid layout and big background image layout, parallax layout is still one of the trend in web design simply because it's a great technique to showcase product/service through an automated presentation by using scrolling. Take Minicooper Japan as an example, when user scrolls down the website, each slide introduces the car features with seamless, perfectly timed animations which is a really great user experience.
In this post, we have a few of javascript plugins that are able to achieve pretty impressive parallax animations. To spice up your inspiration, we also gathered 10 great examples that implemented parallax scrolling to its full potential. With some creativity and hard work, you too can create one parallax website.
Parallax Javascript Plugins
It's not easy to make a parallax layout, because parallax layputs usually contain a lot of subtle animations and you really need to plan ahead for this. You need a storyboard, story line, and to really think of what you want to achieve and how all the design elements work together to create a great user experience. So, here we have 8 parallax javascript plugins that should be able to help you to tackle the technical part. It's always good to understand the capability of the plugins first before you commence, otherwise, you might ended up create a custom parallax script, which isn't a bad thing either : )
- Sequence JS Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving you complete creative control to build a unique slider using only CSS3
- Scroll Parallax Scrolling Parallax is a new jQuery plugin that binds a parallax effect to the scrollbars and mouse wheel. This allows a background image or anything else to scroll at a different pace than the web page when a user scrolls around. The parallax effect that results is an easy way to create an illusion of depth on your website.
- Scrolly Inspired by Nike Better World, Scroll is a super simple and easy to use parallax plugin for jQuery.
- Stellar.js Create parallax easily by adding data attributes to your markup.
- jarallax Jarallax is an open-source javascript library which makes adjusting css based on interaction easy. With Jarallax it's easy to create a parallax scrolling website.
- jQuery Scroll Path Not quite a parallax, but I have seen websites that using this kind of technique plus parallax effect. jQuery Scroll Path is a jQuery plugin for defining a custom path that the browser follows when scrolling.
- Super ScrolloramaThe jQuery plugin for doing supercool scroll animation. This plugin could be the most impressive one among all of it. It has a few stunning parallax transitions.
- Skrollr Stand-alone parallax scrolling library with zero dependencies. No jQuery. Just plain JavaScript. For designer, you only deal with plain CSS, no javascript skills needed.
Inspirations
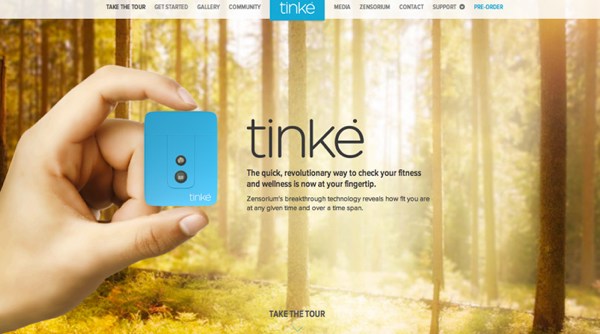
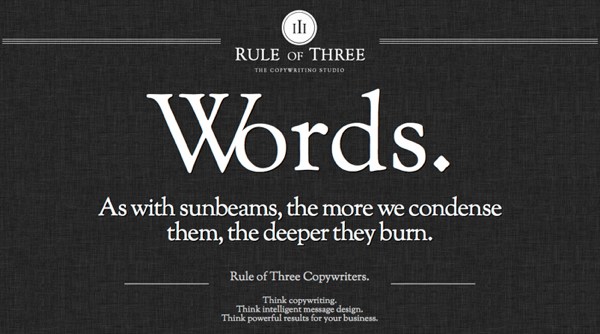
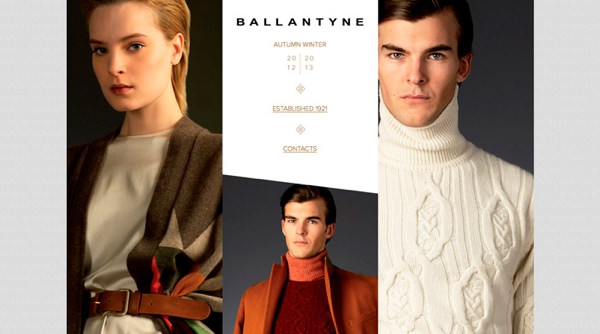
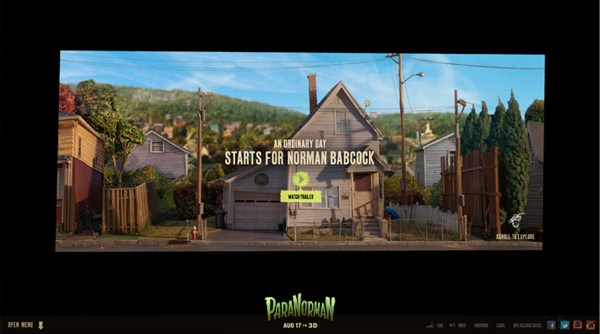
There are way too many parallax websites out there. To be able to stand tall among the rest, from the following parallax websites, you can see how much efforts the creative team had poured in. The transitions are seamless and well planned and thought of. So, here you go, some of the best examples online to get you inspired.











Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.I also like your examples, especially the Gatwick Express Tracks one, although from a sales perspective I think that the Tinke page is most impressive. I like to keep track of parallax websites too. My company and I published a list of <a href="http://potentpages.com/parallax-scrolling-sites/101-great-parallax-websites.php" rel="nofollow">101 parallax websites</a> and <a href="http://potentpages.com/parallax-scrolling-sites/101-great-parallax-websites.php" rel="nofollow">parallax tutorials</a>.
Jason.
http://www.easternoffice.com/residential/automation/home-security