Introduction
On Queness, I have developed more than 40 jQuery tutorials. I'm absolutely a big fan of jQuery. It's simplicity encourages a lot of web designers and developers to pick it up and start develop their own scripts that do what they desired. Combined with CSS3, web pages just won't be the same again. Just recently, I saw a few pretty cool tutorials regarding jQuery and CSS3, check out the list below, pretty sure it will sharpen up your web dev skill. Enjoy!
- Bubble Slideshow jQuery CSS
![]() This tutorial guide us to build a jQuery-powered bubble animation effect. Personally, I think it's the very first time I saw it implemented with jQuery and quite creative. Mind you, it uses CSS3 so, it won't play well with old IEs
This tutorial guide us to build a jQuery-powered bubble animation effect. Personally, I think it's the very first time I saw it implemented with jQuery and quite creative. Mind you, it uses CSS3 so, it won't play well with old IEs - Content Rotator with jQuery
![]() A content rotator tutorial, but it ain't a normal content rotator that you have seen. It behaves slightly awesomer with a cool thumbnail gallery built in. Absolutely love hows everything work together.
A content rotator tutorial, but it ain't a normal content rotator that you have seen. It behaves slightly awesomer with a cool thumbnail gallery built in. Absolutely love hows everything work together. - Extreme Makeover: jPaginator CSS3 Edition
![]() jPaginator aims to improve the user experience of long pagination lists by offering a slider to animate links left and right. In this tutorial, it teach you how to skin jPaginator into something beautiful.
jPaginator aims to improve the user experience of long pagination lists by offering a slider to animate links left and right. In this tutorial, it teach you how to skin jPaginator into something beautiful. - o/Using jQuery to Create a Right Click Function to Save Website Logo
![]() This is a very interesting idea. It's a tutorial that adds context menu on your website logo.
This is a very interesting idea. It's a tutorial that adds context menu on your website logo. - Uploading Files with AJAX
![]() Pretty straight forward tutorial - Upload File with AJAX. You don't have to refresh the whole page and your files will be uploaded in the background and you can see the uploaded images once it's done.
Pretty straight forward tutorial - Upload File with AJAX. You don't have to refresh the whole page and your files will be uploaded in the background and you can see the uploaded images once it's done. - Building a Touch-Friendly HTML5 Site
![]() With the rise of touch screen devices such as iPad and Android, it's time to learn some techniques to create touch screen compatibled websites.
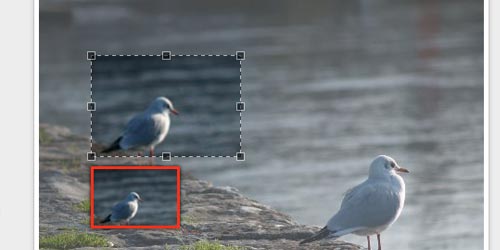
With the rise of touch screen devices such as iPad and Android, it's time to learn some techniques to create touch screen compatibled websites. - How to Create a jQuery Image Cropping Plugin from Scratch – Part II
![]() Personally, I think this would be the most complicated tutorial among the rest. Learning this will able to teach you some css skill, jQuery skill and most importantly the analytic skill to build what you want.
Personally, I think this would be the most complicated tutorial among the rest. Learning this will able to teach you some css skill, jQuery skill and most importantly the analytic skill to build what you want.








Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.