Introduction
Another post that demonstrate the power of HTML5 and CSS3. New experimental demonstrates are being released so often, so I must make another post for it! Make sure you have the latest version of browser, preferably latest built of Safari or Chrome. Personally, I like GoogleBox and The Tribute to the Beatles, I think they both are really creative!
In case you missed my previous post regarding CSS and HTML5, you can read it afterward. If you have got more examples to share, please let me know by dropping me a comment!
- 8 Simly Amazing HTML5 Canvas and Javascript Animation
- 10 Awesome HTML5, CSS and Javascript Demonstrations
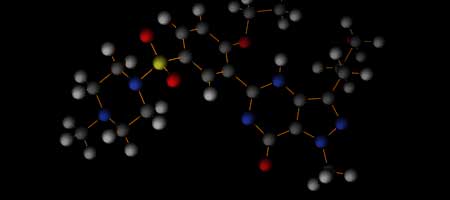
- Slidenafill

- GoogleBox

- Page Flip

- Bar Chart

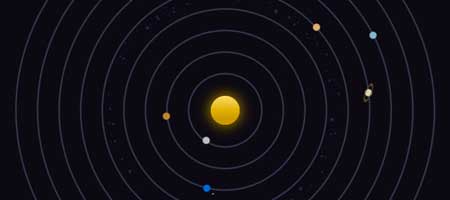
- Solar System

- Colourful Clock

- CoverFlow

- Leaves

- Bokeh

- 3D Bar Chart

- A Tribute to the Beatles

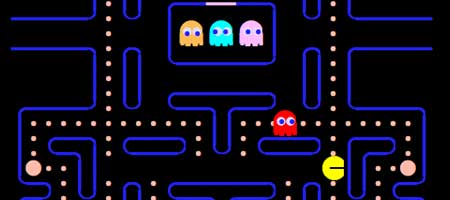
- Pacman

- Coke Can

This isn't made with CSS3 nor HTML5, it's CSS1/2! Pretty amazing concept.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.