Introduction
Content Sliding website is one of the famous and creative design techniques for portfolio website. One thing, please make sure you put the menu on every single page to avoid confusion/dizziness.
- You should put the navigation menu in every single page
- Or, fix the position of the menu
- Let your visitors know exactly what section they're reading, like highlight the selected menu item and have a clear title
In this tutorial, we will learn to scroll your web content vertically, horizontally and plus diagonally! Don't worry, we won't rely on javascript too much, we will use css/html for the layout and javascript only do the scrolling. And hey, it will still work even if your browser doesn't support javascript.
And, thanks to Ariel Flesler, his scrollTo plugin is simply amazing!
1. HTML
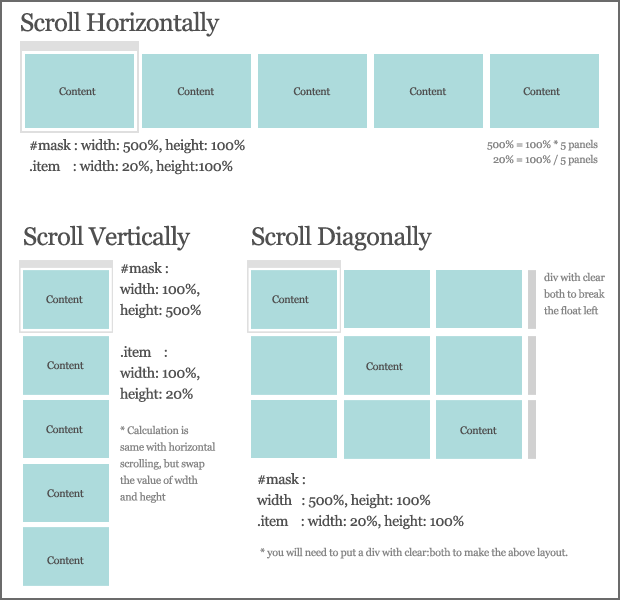
Depend on which direction you want to scroll your website, each of them have slightly different layout. For the horizontal and vertical, they use the same layout, whereas for diagonal, you have to add extra div to create the "diagonal". It sounds like a dirty trick, but hey, it works! :)
I put <a name="name"></a>, just in case some of the browsers out there don't support javascript.

Scroll Horizontally & Vertically
<div id="wrapper"> <div id="mask"> <div id="item1" class="item"> <a name="item1"></a> <div class="content">item1 <a href="#item1" class="panel">1</a> | <a href="#item2" class="panel">2</a> | <a href="#item3" class="panel">3</a> | <a href="#item4" class="panel">4</a> | <a href="#item5" class="panel">5</a> </div> </div> <div id="item2" class="item"> <a name="item2"></a> <div class="content">item2 <a href="#item1" class="panel">back</a></div> </div> <div id="item3" class="item"> <a name="item3"></a> <div class="content">item3 <a href="#item1" class="panel">back</a></div> </div> <div id="item4" class="item"> <a name="item4"></a> <div class="content">item4 <a href="#item1" class="panel">back</a></div> </div> <div id="item5" class="item"> <a name="item5"></a> <div class="content">item5 <a href="#item1" class="panel">back</a></div> </div> </div> </div> <div id="wrapper"> <div id="mask"> <!-- first row --> <div id="item1" class="item"> <a name="item1"></a> <div class="content">item1 <a href="#item1" class="panel">1</a> | <a href="#item2" class="panel">2</a> | <a href="#item3" class="panel">3</a> </div> </div> <div class="item"></div> <div class="item"></div> <div class="clear"></div> <!-- second row --> <div class="item"></div> <div id="item2" class="item"> <a name="item2"></a> <div class="content">item2 <a href="#item1" class="panel">back</a></div> </div> <div class="item"></div> <div class="clear"></div> <!-- third row --> <div class="item"></div> <div class="item"></div> <div id="item3" class="item"> <a name="item3"></a> <div class="content">item3 <a href="#item1" class="panel">back</a></div> </div> <div class="clear"></div> </div> </div> <div id="wrapper"> <div id="mask"> <div id="item1" class="item"> <a name="item1"></a> <div class="content">item1 <a href="#item1" class="panel">1</a> | <a href="#item2" class="panel">2</a> | <a href="#item3" class="panel">3</a> | <a href="#item4" class="panel">4</a> | <a href="#item5" class="panel">5</a> </div> </div> <div id="item2" class="item"> <a name="item2"></a> <div class="content">item2 <a href="#item1" class="panel">back</a></div> </div> <div id="item3" class="item"> <a name="item3"></a> <div class="content">item3 <a href="#item1" class="panel">back</a></div> </div> <div id="item4" class="item"> <a name="item4"></a> <div class="content">item4 <a href="#item1" class="panel">back</a></div> </div> <div id="item5" class="item"> <a name="item5"></a> <div class="content">item5 <a href="#item1" class="panel">back</a></div> </div> </div> </div> <div id="wrapper"> <div id="mask"> <!-- first row --> <div id="item1" class="item"> <a name="item1"></a> <div class="content">item1 <a href="#item1" class="panel">1</a> | <a href="#item2" class="panel">2</a> | <a href="#item3" class="panel">3</a> </div> </div> <div class="item"></div> <div class="item"></div> <div class="clear"></div> <!-- second row --> <div class="item"></div> <div id="item2" class="item"> <a name="item2"></a> <div class="content">item2 <a href="#item1" class="panel">back</a></div> </div> <div class="item"></div> <div class="clear"></div> <!-- third row --> <div class="item"></div> <div class="item"></div> <div id="item3" class="item"> <a name="item3"></a> <div class="content">item3 <a href="#item1" class="panel">back</a></div> </div> <div class="clear"></div> </div> </div>
Scroll Diagonally
<div id="wrapper"> <div id="mask"> <div id="item1" class="item"> <a name="item1"></a> <div class="content">item1 <a href="#item1" class="panel">1</a> | <a href="#item2" class="panel">2</a> | <a href="#item3" class="panel">3</a> | <a href="#item4" class="panel">4</a> | <a href="#item5" class="panel">5</a> </div> </div> <div id="item2" class="item"> <a name="item2"></a> <div class="content">item2 <a href="#item1" class="panel">back</a></div> </div> <div id="item3" class="item"> <a name="item3"></a> <div class="content">item3 <a href="#item1" class="panel">back</a></div> </div> <div id="item4" class="item"> <a name="item4"></a> <div class="content">item4 <a href="#item1" class="panel">back</a></div> </div> <div id="item5" class="item"> <a name="item5"></a> <div class="content">item5 <a href="#item1" class="panel">back</a></div> </div> </div> </div> <div id="wrapper"> <div id="mask"> <!-- first row --> <div id="item1" class="item"> <a name="item1"></a> <div class="content">item1 <a href="#item1" class="panel">1</a> | <a href="#item2" class="panel">2</a> | <a href="#item3" class="panel">3</a> </div> </div> <div class="item"></div> <div class="item"></div> <div class="clear"></div> <!-- second row --> <div class="item"></div> <div id="item2" class="item"> <a name="item2"></a> <div class="content">item2 <a href="#item1" class="panel">back</a></div> </div> <div class="item"></div> <div class="clear"></div> <!-- third row --> <div class="item"></div> <div class="item"></div> <div id="item3" class="item"> <a name="item3"></a> <div class="content">item3 <a href="#item1" class="panel">back</a></div> </div> <div class="clear"></div> </div> </div> <div id="wrapper"> <div id="mask"> <div id="item1" class="item"> <a name="item1"></a> <div class="content">item1 <a href="#item1" class="panel">1</a> | <a href="#item2" class="panel">2</a> | <a href="#item3" class="panel">3</a> | <a href="#item4" class="panel">4</a> | <a href="#item5" class="panel">5</a> </div> </div> <div id="item2" class="item"> <a name="item2"></a> <div class="content">item2 <a href="#item1" class="panel">back</a></div> </div> <div id="item3" class="item"> <a name="item3"></a> <div class="content">item3 <a href="#item1" class="panel">back</a></div> </div> <div id="item4" class="item"> <a name="item4"></a> <div class="content">item4 <a href="#item1" class="panel">back</a></div> </div> <div id="item5" class="item"> <a name="item5"></a> <div class="content">item5 <a href="#item1" class="panel">back</a></div> </div> </div> </div> <div id="wrapper"> <div id="mask"> <!-- first row --> <div id="item1" class="item"> <a name="item1"></a> <div class="content">item1 <a href="#item1" class="panel">1</a> | <a href="#item2" class="panel">2</a> | <a href="#item3" class="panel">3</a> </div> </div> <div class="item"></div> <div class="item"></div> <div class="clear"></div> <!-- second row --> <div class="item"></div> <div id="item2" class="item"> <a name="item2"></a> <div class="content">item2 <a href="#item1" class="panel">back</a></div> </div> <div class="item"></div> <div class="clear"></div> <!-- third row --> <div class="item"></div> <div class="item"></div> <div id="item3" class="item"> <a name="item3"></a> <div class="content">item3 <a href="#item1" class="panel">back</a></div> </div> <div class="clear"></div> </div> </div>
2. CSS
The CSS is basically almost the same with the tabbed based content slider tutorial. I have illustrated how it works in that tutorial, so you might wanna check that out as well.
Scroll Horizontally & Diagonally
Â
- #mask : height=100%, width = 100% * total of items
- .item : height=100%, width = 100% / total of items
body {
height:100%;
width:100%;
margin:0;padding:0;
}
#wrapper {
width:100%;
height:100%;
position:absolute;
top:0;left:0;
background-color:#ccc;
overflow:hidden;
}
#mask {
width:500%;
height:100%;
background-color:#eee;
}
.item {
width:20%;
height:100%;
float:left;
background-color:#ddd;
}
.content {
width:400px;
height:300px;
top:20%;
margin:0 auto;
background-color:#aaa;
position:relative;
}
.selected {
background:#fff;
font-weight:700;
}
.clear {
clear:both;
}
Scroll Vertically
The width and height are opposite from scrolling horizontally. Calculations are:
- #mask : width=100%, height = 100% * total of items
- .item : width=100%, height = 100% / total of items
#mask {
width:100%;
height:500%;
background-color:#eee;
}
.item {
width:100%;
height:20%;
float:left;
background-color:#ddd;
}
3. Javascript
So, you must be thinking how complicated the javascript would be. You'll be surprise! its only a line of code to make the scrolling effect. Thanks to jquery.scrollTo Plugin. What we have to do is solve the layout using css/html, and the plugin will do the rest.
$(document).ready(function() {
//get all link with class panel
$('a.panel').click(function () {
//reset and highlight the clicked link
$('a.panel').removeClass('selected');
$(this).addClass('selected');
//grab the current item, to be used in resize function
current = $(this);
//scroll it to the destination
$('#wrapper').scrollTo($(this).attr('href'), 800);
//cancel the link default behavior
return false;
});
//resize all the items according to the new browser size
$(window).resize(function () {
//call the resizePanel function
resizePanel();
});
});
This resize function have 2 versions. One for vertical and another for both horizontal and diagonal. The only difference is the mask_height and mask_width.
Verticalfunction resizePanel() {
//get the browser width and height
width = $(window).width();
height = $(window).height();
//get the mask height: height * total of items
mask_height = height * $('.item').length;
//set the dimension
$('#wrapper, .item').css({width: width, height: height});
$('#mask').css({width: width, height: mask_height});
//if the item is displayed incorrectly, set it to the corrent pos
$('#wrapper').scrollTo($('a.selected').attr('href'), 0);
}
Horizontal & Diagonal
function resizePanel() {
//get the browser width and height
width = $(window).width();
height = $(window).height();
//get the mask width: width * total of items
mask_width = width * $('.item').length;
//set the dimension
$('#wrapper, .item').css({width: width, height: height});
$('#mask').css({width: mask_width, height: height});
//if the item is displayed incorrectly, set it to the corrent pos
$('#wrapper').scrollTo($('a.selected').attr('href'), 0);
}
Conclusion
That's it, simple and easy! I hope you all will enjoy it.
Last but not least, I need your support :) If you like this article, please help me to promote it by adding this post into your bookmark. You can subscribe to my RSS for more jQuery tutorial posts! Or go to my website footer to follow me on twitter, and buy me a drink! Thanks!
Jump to Certain Item on Page Load
This is one of the most popular request. A lot of people want this content slider to display certain item on page load. It's simple, you need to use this:
$(document).ready(function () {
$('#wrapper').scrollTo('ITEM-ID-HERE', 0);
......
......
......
}
With that line of code, the slider will jump to the item on page load.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.Specifically, the file that causes it to break is \'prototype.js\' in the Lightbox package - is there any way to reconcile this problem?
Has anybody tried combining the two with success?
Thanks!
I want to create this effect: http://ftdesigner.net/
Drag it smaller and see that only the background changes, everything else just gets \"hidden\". Now I\'m not familliar with jquery much, I mostly understand what I can touch inside the scripts and what not. I do have a modest knowledge about HTML/CSS.
I just wanted to know if I could achieve the effect on FTdesigner. Due to screen resolutions and browser sizes.
Thankyou
For example, I\'m trying to use it as a banner, so when a link in the banner is clicked, the scroll occurs bringing in a new banner. All of the code in this tutorial is in its own div. That works fine, but when this is the banner of a normal page (in its own div) it kills any other java script going on like rollovers, etc. Hope that makes sense...
Please help! :D
First I wanna thank you for the tutorial, it is great! I was looking for stuff like this for my own website, thanks for that!
I have a problem. I want a background on the page that is static, so it won\'t scroll. How can I get this?
Thanks, Jeroen
(sorry for my bad english! ;-) )
i think u can set it in CSS
body {background-attachment: fixed}
I don\'t know if you know what I mean. I have a background and I want this instead of the light grey background. But I don\'t know how to do this. I have in my CSS:
body {
background-image: url(image/background.jpg);
background-attachment: fixed;
background-repeat: no-repeat;
}
But it won\'t show up. It will only work when I remove the id wrapper (but then the whole website won\'t work, so this is not a solution... ;-) )
I hope you can help me!
Jeroen
I have 2 questions or suggestions:
- how would you recommend incorporating a pre-next links rather than sublinks inside each item?
- how would you add mouse delta interactivity to the vertical slider?
i\'ve one q:
let say that i\'ve 3x3 items ... it\'s possible to make the 5th item appear first, when the page loads? ... i\'ve found a solution but i don\'t like it: {mydomain}/page.html#item5 :) ... thank you