Introduction
I was hanging around jQUery plugin website, and I have found some really cool plugins. Some of them are really powerful and would be extremely useful to create a user friendly frontend.
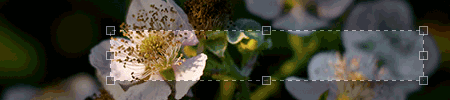
- jCrop | Demo

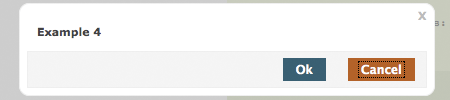
Jcrop is the quick and easy way to add image cropping functionality to your web application. It combines the ease-of-use of a typical jQuery plugin with a powerful cross-platform DHTML cropping engine that is faithful to familiar desktop graphics applications. - Impromptu | Demo

Impromptu is an extension to help provide a more pleasant way to spontaneously prompt a user for input. No more alert(), prompt(), and confirm(). Easily customizable with CSS and options to add multiple buttons tailoring Impromptu to your exact need. - jQuery "Highlight" | Demo

Highlight increases usability by highlighting elements as you interact with the page. Its primary use is for forms, but it can also be used for tables, lists, or any element you specify. - Seek | Demo

This plugin allows you to seek and highlight with a customizable animation div a set of elements on the page. - jQuery Infinite Carousel | Demo

Add an infinite carousel on your site, the easy way. - Captify | Demo

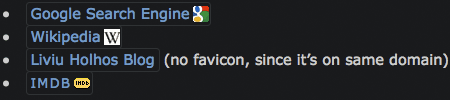
Captify adds semi-transparent captions that appear on top of images when the user's mouse rolls over them. It offers a simple way to add captions to images in a manner that doesn't add clutter to a design. Tested in IE, Firefox, Safari, and Chrome. - Favico | Demo

Add a favicon near external links with jQuery. - jQuery BreadCrumb | Demo

This collapsible breadcrumb was developed to deal with deeply nested, verbosely named pages. Rather than limit the amount of elements shown on the sever side, we decided to go with a client side solution for usability and SEO reasons. It also turned out nice to look at and fun to play with. - jQuery Spotlight | Demo

jQuery Spotlight is a jQuery plugin which allows you to highlight elements in your page using a "spotlight" effect. This plugin is highly customizable and requires no external css or images. - jQuery Peel | Demo

A jQuery plugin for the page peel ad effect used on quite a few sites now.
Â
Don't forget to share this article to show your support! :)

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.to the authors