Unless you've been living under a rock for the past couple of years, you'll have noticed how design trends are changing. Having read this post featuring the movers and shakers as far as web design trends go I thought I'd look into it in more detail and look at the tools being used to create this high end, UI-focused designs going into 2016. Below is a run down of the major players of the software world when it comes to UI/UIX.
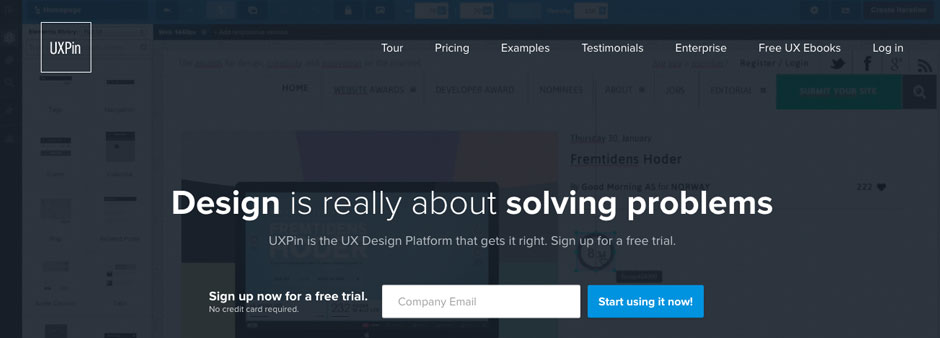
“Design is really about solving problems.â€
That’s the first sentence you see upon visiting UXPin, a well-known design tool that can help you create quick designs for maximum user experience. I’m going to have to agree with that statement. A good design, especially web design, needs to offer a smooth, seamless user experience from the very start. Unfortunately, designing for the best user experience is not always easy. In this article, we are going to look at some of the top design tools for those of you who want to deliver a better user experience.
UXPin

As mentioned earlier, UXPin is one of the most well-known design tools out there. It is a tool that allows you to create wireframes and complete designs using a series of pre-made elements and UI templates. To make it even better, UXPin makes it easy for designers and developers to work together using its design platform.
UXPin is also a very handy tool to use because it does more than just create wireframes or static designs. With a few clicks, you can turn those wireframes into functional prototypes. You can even import designs from Photoshop to the platform and still get the same rapid prototyping feature available to you.
The only downside is perhaps its SaaS model. UXPin is marketed as a service and does require you to sign up for a plan before you can use it to its full extent. There is a free trial available if you just want to try UXPin.
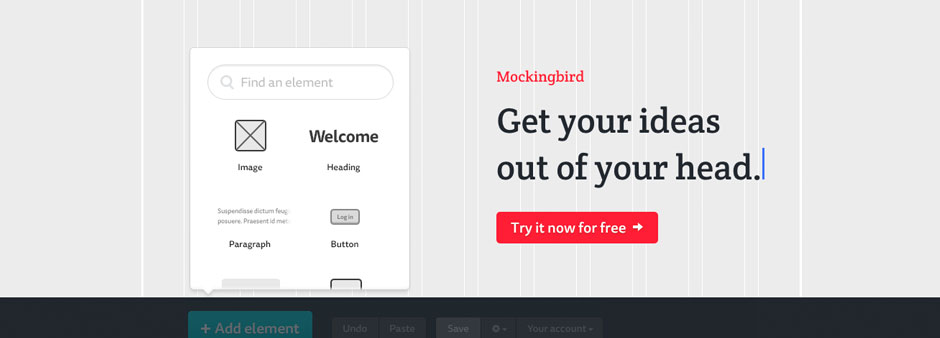
Mockingbird

One of the things I really love about this tool is, well, its name; since Mockingbird is a tool for creating mockups, the name just sounds catchier than it really is. Look past its name, however, and you will find a powerful wireframing tool any designer will love.
Mockingbird focuses more on creating wireframes. It does so in a very simple and functional way. Once you start using Mockingbird, you will quickly notice how the features and tools fade away to the background, allowing you to focus on the job of creating a functional and intuitive design.
Mockingbird is also a great tool for quickly testing ideas and developing designs that work well with your target audience. Since you can develop a complete wireframe before setting off on creating the full design, this tool will help identify mistakes early in the process. As a result, you can avoid costly mistakes and have an effective design.
Justmind

While the two tools we discussed earlier work well with any kind of designs, Justmind focuses more on mobile and web apps. It is a wireframing tool that can be used to develop effective designs for any type of apps. It is also a very easy one to use, allowing even the most inexperienced designers and developers to fully utilize its features and create amazing user experience.
Justmind comes with a lot of features that you will love. The set of wireframing tools are great and easy to work with. You can find any element you may need to create a great mobile app and quickly figure out the best design for maximum user experience. Once the wireframe is done, you can turn it into a prototype and test it immediately.
Justmind is also great for creating mockups for presentations. You no longer need to rely on kits or generic app elements at all. You can create unique mockups and really show how your web or mobile app works and looks. This is definitely a handy tool to have if you need to prepare mockups for demos and presentations.
There is a collaborative platform for enterprise users too, but you don’t need to rely on Justmind’s servers for the platform to work. Instead, you can install the enterprise suite on your own server, saving you a lot of time and money while giving you complete control over the development of your mobile and web apps.
Proto.io

Last but certainly not least, we have Proto.io, a prototyping tool that really places UI and UX on another level. The tool works as a standalone prototyping tool or as an add-on for Photoshop and Sketch. Its primary function is to turn your designs into working prototypes that you can interact with in a nice and fluid way.
Proto.io comes with one of the largest UI libraries I’ve seen in a long time. You can always find the UI element you want to use, regardless of the kind of app or web you are designing. It also supports interactions and animations; these two things are what make prototypes very usable for testing and presentations.
Once the prototype you are developing is completed, you can test it on real devices. Proto.io supports both iOS and Android for on-device testing. Simply use the Proto.io Player app on your device and sit back as your prototypes come to life.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.