Hot from Oven, introducing PHỞ Devstack 1.0 created by source. From the creator of CSS Hat, PNG Hat and LESS hat, pho devstack is an automated workflow for front-end developers.
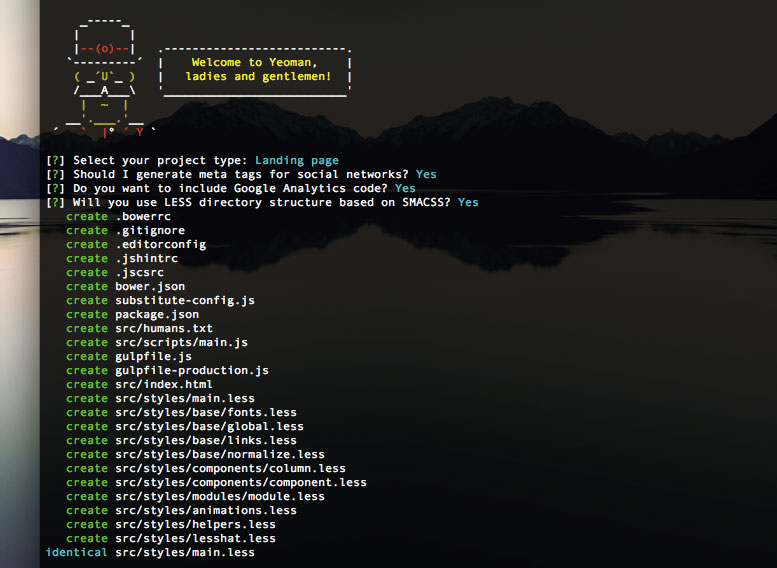
PHỞ Devstack is meant to help you set up the base for your web project. You'll be asked a few questions and corresponding files will be generated on your behalf. You need to choose your project type, meta tags for social networks, Google Analytics code and LESS directory structure.

Once it's done, you will get a well-structured folder with all the well-organised files you will need to kick off your project. Pho is also based on GulpJS, which means every time you made a change to HTML, CSS and Javascript, you will see the updates on your browsers instantly. No more switching windows or hitting refresh button. Truly magical. I installed it, and below is the screen capture of editing HTML, CSS and JS with Live Update on browser. Basically, I have gulp running in terminal and whenever I save the files, it will recompile and update the browser.
For more information, visit PHỞ.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.