The idea of Microweber was born almost two years ago as founders Boris (designer), Peter (developer) and Alexander (front-end developer) thought the world of CMS needed something fresh. Most systems were too complex for the end-user lacking technical background.
Designers and developers were concerned too as they would only benefit from another platform for their concepts and ideas. There was a dire need of something that is both free and open source. Microweber just recently came out of its beta and is a product close to its complete finish. A flexible, easy-to-use, free, open source CMS, it lets the user choose between three things: to create a website, an online shop or a blog. Any of these can be either hosted on the Microweber server or the user can download the CMS and host it on his own server.
It’s true that the CMS niche is a bit overpopulated and you need to present a serious innovation for the users to choose you. Microweber has some features that make it stand out.
Drag & Drop
Microweber operates on the Drag & Drop. This means that the user can move text, upload images, embed videos, arrange modules or plug-ins with just a click of the mouse, dragging and dropping what is needed to its designed place. Drag & Drop has no boundaries so every element no matter if you’re running a blog or an online shop, can be moved via the technology.
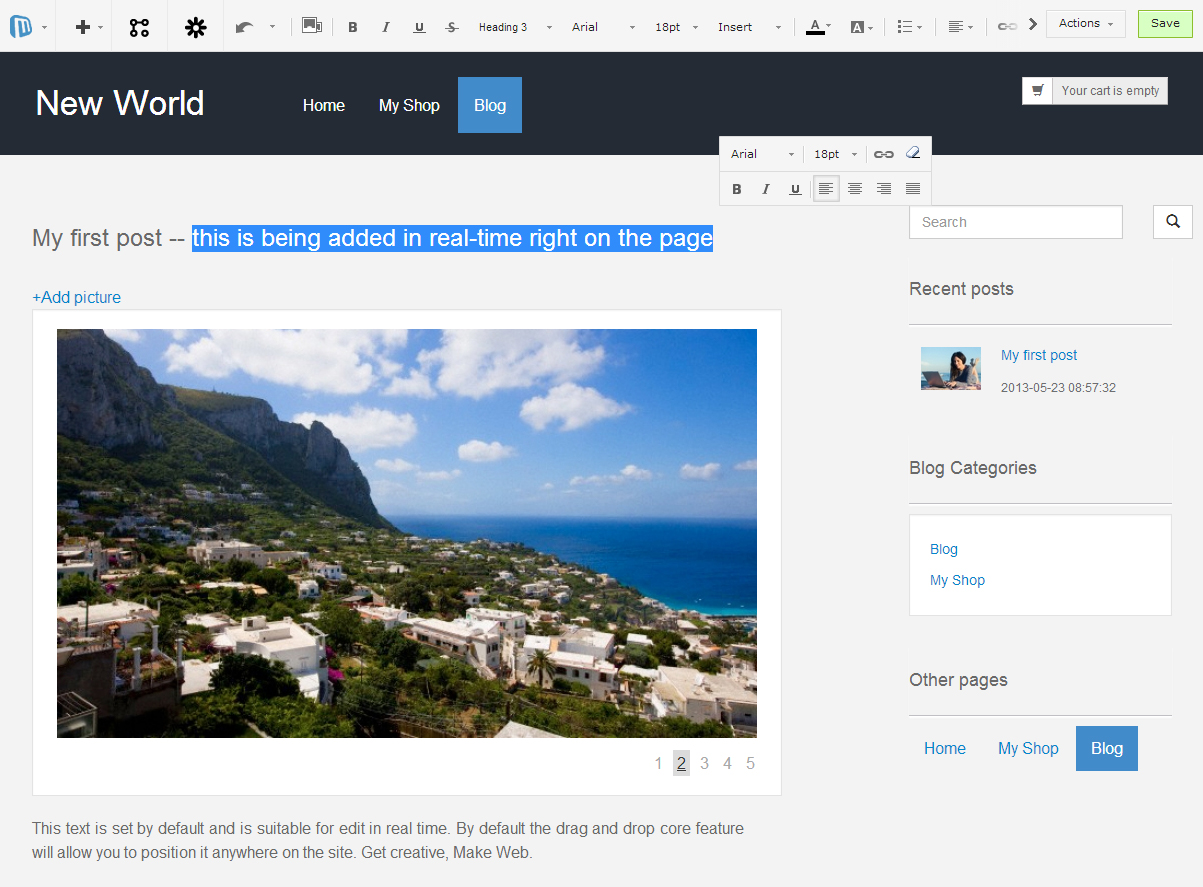
Real time text writing & editing
The quickness and comfortable use of Drag & Drop are enhanced by the highlight feature of Microweber CMS. The Real time text writing & editing function gives the user an opportunity to go “Live editâ€. “Live edit†lets users manage content directly on the site interface itself. Think of it as an alternative to organizing your website in the Admin panel. Microweber lets you choose between Admin and Live Edit. You will surely prefer the latter, especially if you have a terrific template that makes working on the interface an amazing experience. Either way, switching between those views is one button away for the user’s convenience.
To-be rich on customization
Speaking of templates, the Microweber team is working on designing a heap of interesting templates to add to the existing default site template. The concept goes way beyond that, though, and continues with the idea of a Microweber Marketplace. This Marketplace will be a platform for all developers and designers to showcase their talent, create templates, plug-ins or modules and either offer them freely or sell them to end-users.
The layouts are another strong feature of this CMS. A few examples that are executed only with a click of the mouse and a drag across the screen are: a predefined layout for a Corporative team member page, a widescreen image followed by a single column of text below for a Breaking news story, or arrangement of images in two or more columns for those who wish to create their photo gallery in mere seconds. There are currently more than 15 layouts so the user can choose how to customize his content.
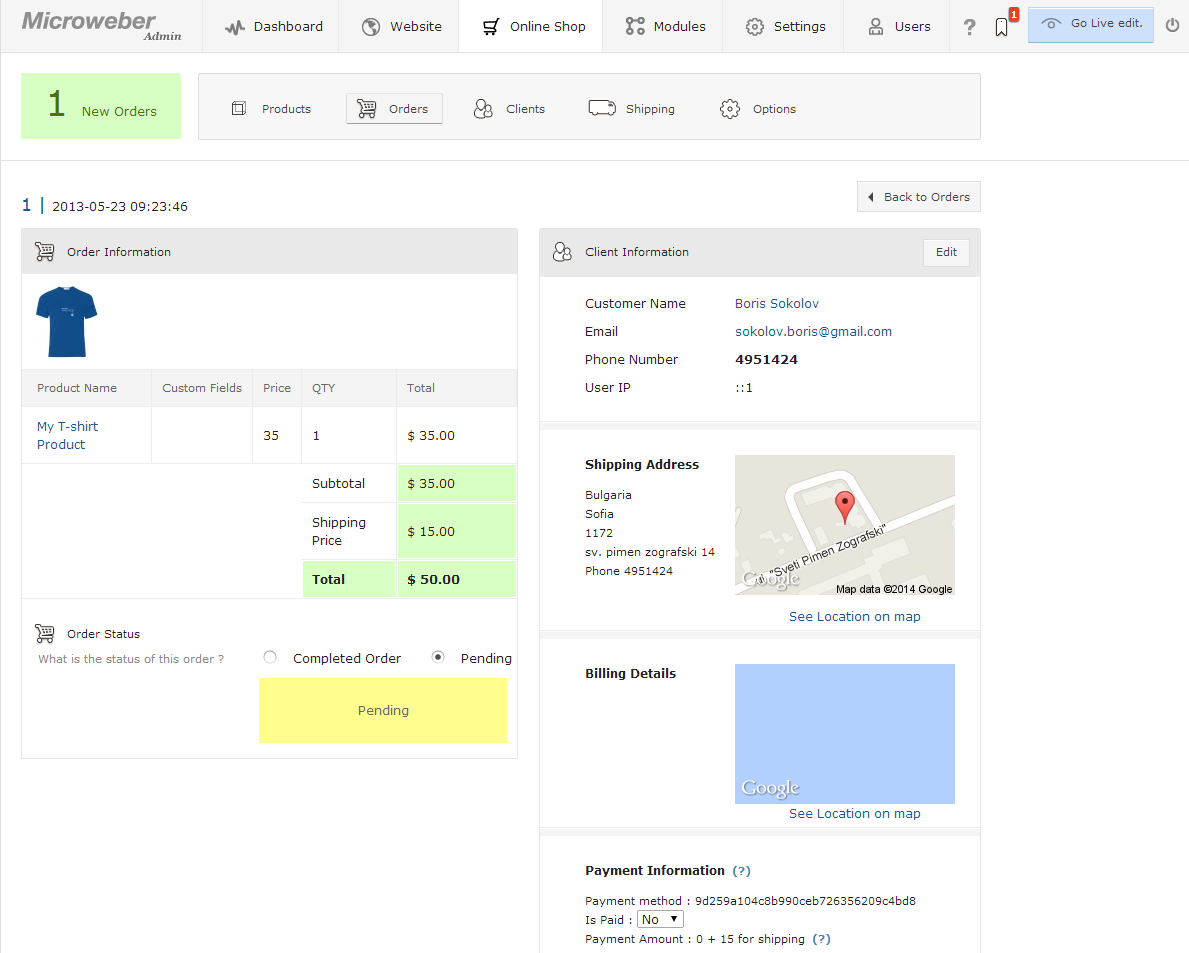
E-commerce
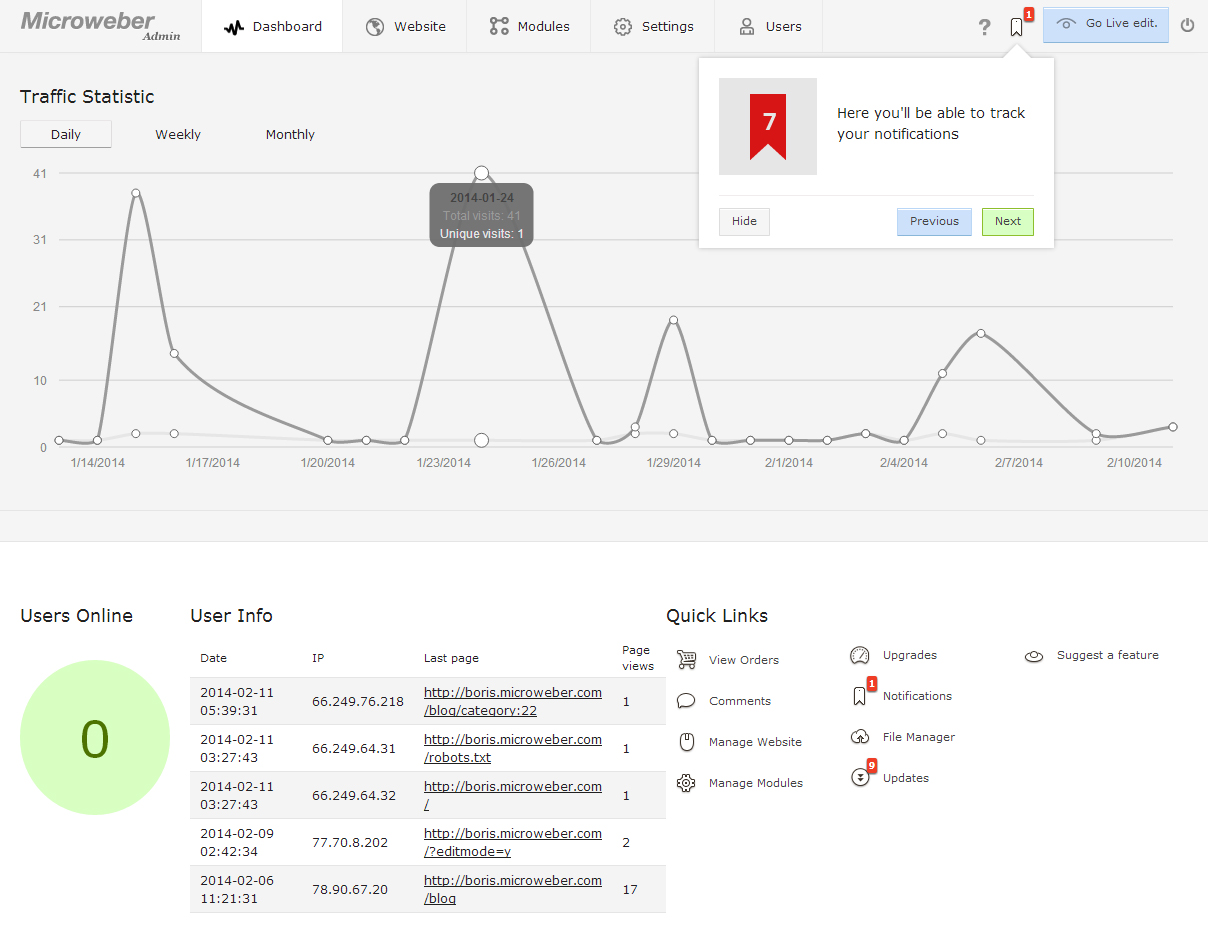
As mentioned before Microweber can also be used as an e-commerce platform. In fact, that’s a core feature of the CMS. Users can upload their products, add pictures and videos, set different pricing & shipping costs. The product customization is diverse and includes a lot of custom fields like sizes, colors, dimensions and many others. An option for tracking orders and defining different payment methods is also available.

Blogging
Microweber is blog-friendly too. The Drag&Drop makes writing articles, adding multimedia and organizing widgets a lot easier. There is of course a comments section open to connect the blogger with others and spark discussions.
Mobile
We know that the future is inevitably mobile. Every up-to-date CMS has to think about this and so has Microweber. Websites created using the CMS are 100% mobile compatible in order to secure maximum compatibility and accessibility.
For the devs
Microweber has a module-based structure with rich PHP and JavaScript/AJAX APIs. The API can be used for creading Modules or Templates – this is where the aforementioned Marketplace kicks in too. Using Microweber is pretty easy if you are familiar with other template-based CMS like Wordpress for example. The new thing here is that the developer can define his own draggable or droppable areas.
Features:
- PHP API
- JavaScript/AJAX API
The sole requirements of Microweber CMS are PHP and MySQL. More information about creating Modules and Templates can be obtained in http://microweber.com/docs
Keep in mind that this CMS is still in development and there are many things that will be added, upgraded and developed to ensure users experience the best they can.






Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.