With the development of HTML5 and CSS3 world has moved into revolutionized way of designing and development. Now a days people have many options to add and remove something in there websites.
There are many ways of adding beautiful and smart looking kits and UI in your websites with the help of HTML5 and CSS3. Before these people or designers most likely used the HTML simple And Simple CSS which are not of very high quality but of good standards. They also give an easy way to the designers to enhance their websites in attractive way.
One of the advantages of the HTML5 And CSS3 is that you have all kind of helping materials like you have full time tutorials for adding or removing anything using HTML5 and CSS3.You can found these types of helping materials on internet by the help of some search. Similarly people or designers love to have drop down menu in their websites or blogs so that they might able to give a complete view of their website to their viewers or customers so that the customers easily get rid of anything easily. We have many beautiful and smart looking HTML5 And CSS3 drop down menu which are in latest trends of the world’s websites.
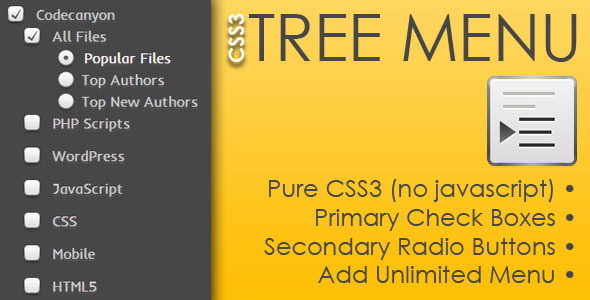
As depend upon your settings drop down menu have some purpose as of radio button in which we have only one selection only or check boxes. One of the big advantage of drop down menu using HTML 5 And CSS3 is that is take we less space as compared to the radio button which are very heavy in size and might not able to give as good look as we have using drop down menu. Similarly we also have a dis advantage people cannot read all the things which we have in drop down menu so it might not a good thing but  people have complete brief view of the site which the site is how it is working and whom it depend upon. Adding drop down menu in the latest world is one of the common features of web pages now. Similarly user can also specify number of choices using drop down list menu.
Here Below are the 39 Attractive And Classic Drop Down Menu In HTML5 And CSS3.You can download them.Some of these are free and some of them are premium.These all are of latest trends and good look.
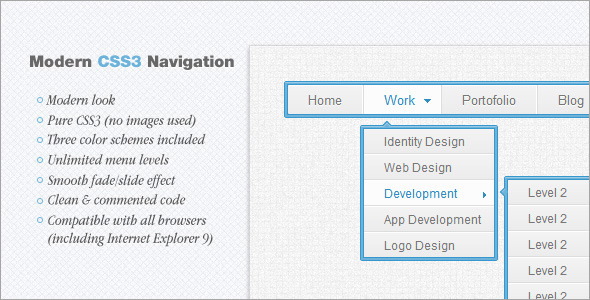
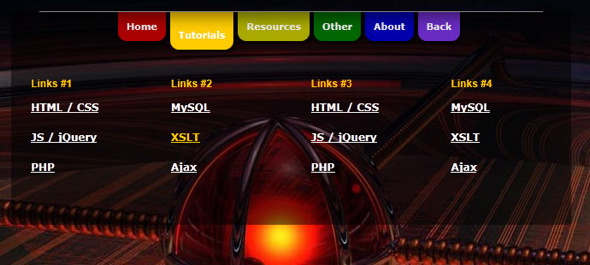
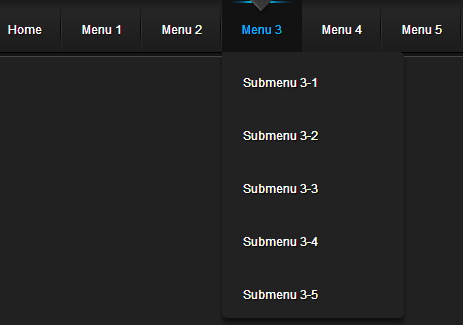
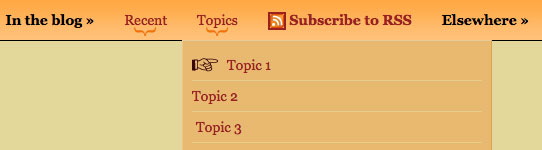
Creating a cool CSS3 Dropdown Menu
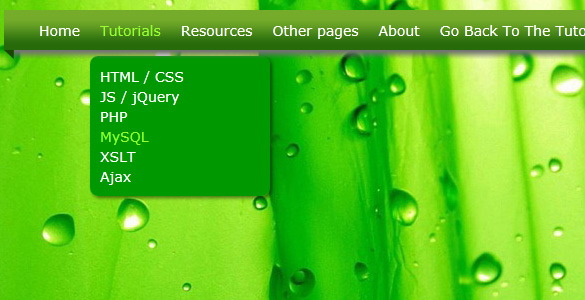
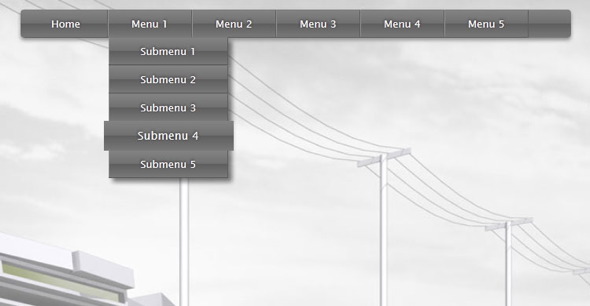
Creating a Marble Style CSS3 Navigation Menu
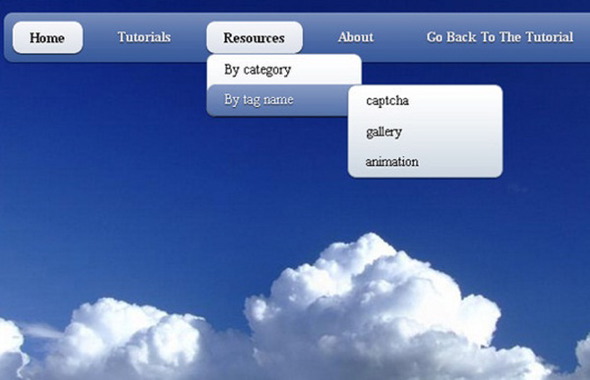
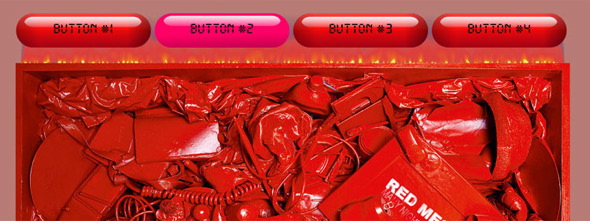
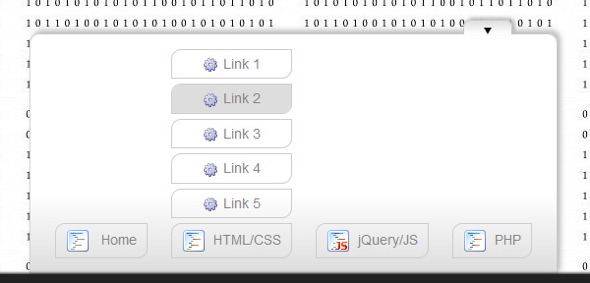
Click Action CSS3 Dropdown Menu
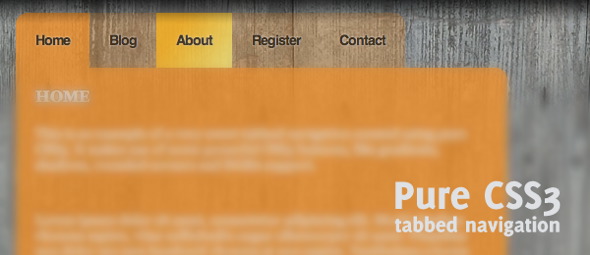
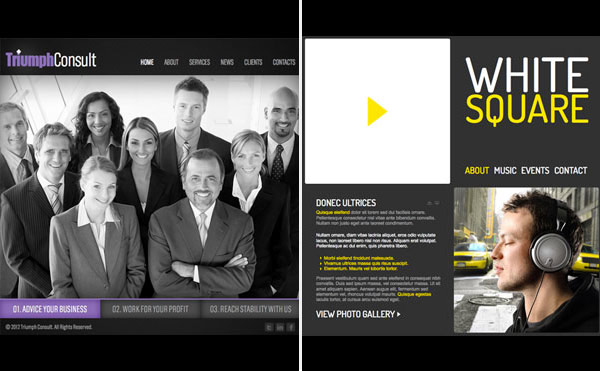
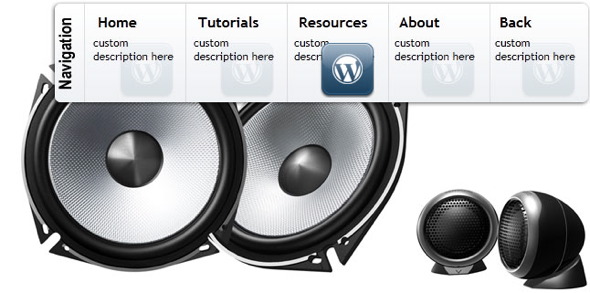
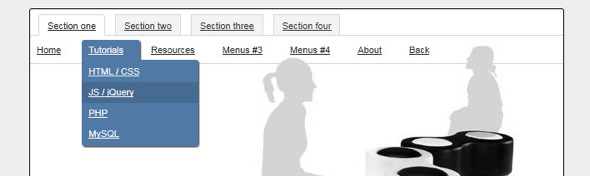
 Sweet Tabbed Navigation Using CSS3
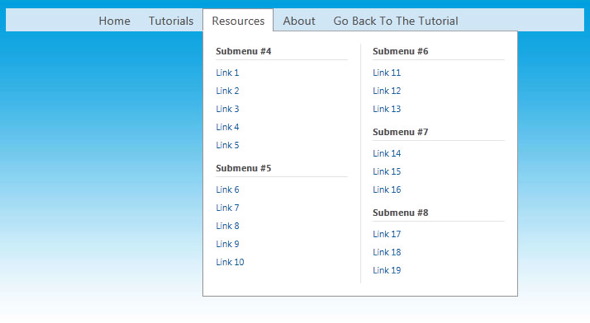
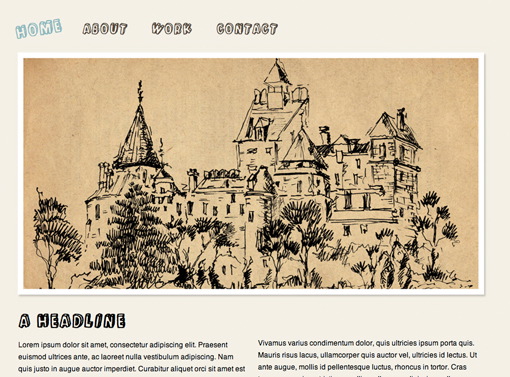
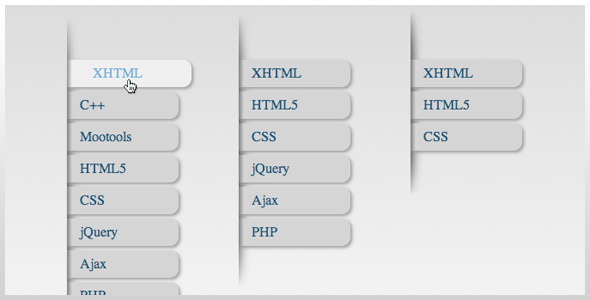
CSS3 Minimalistic Navigation Menu
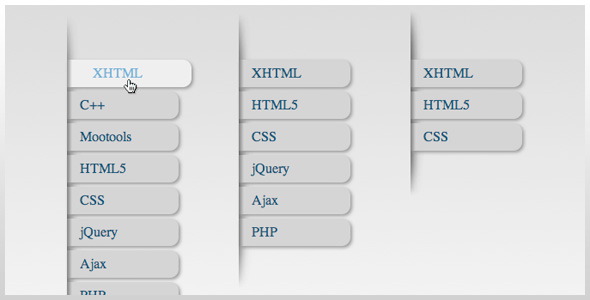
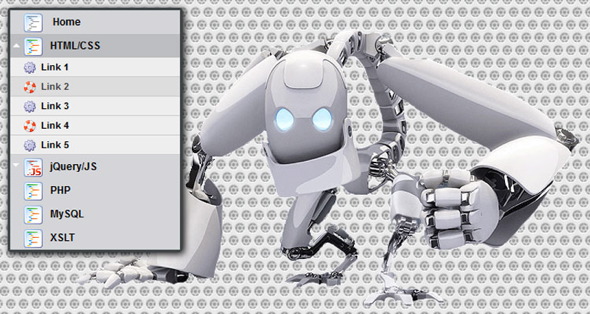
CSS3 Onclick Vertical Navigation
Toggle CSS3 Bottom Navigation Bar
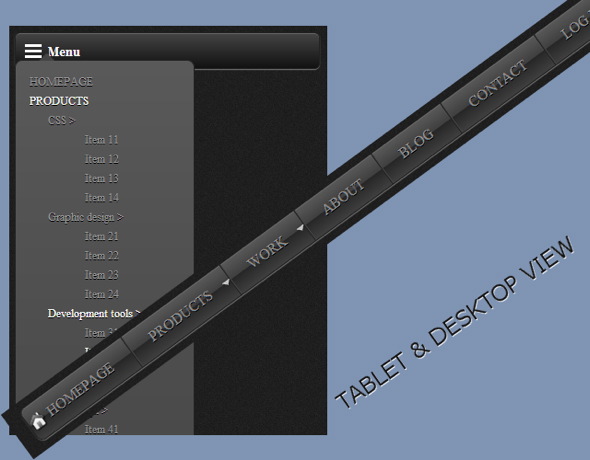
Modern Ribbon Banner Navigation Bar with Pure HTML/CSS3
Responsive HTML5/CSS3 Dropdown Menu








































Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.