The introduction of CSS3 has brought great possibilities for web designers and developers. With the support of 3D transform, CSS3 animation and advanced styling, it's possible to build a navigation menu without Javascript but still able to display it with visually impressive subtle animation and styling.
Depend on how much time you have, we have found a few pure CSS3 menu generators and also a handful of online tutorials that will teach you how to create one yourself. If you want it now, you can always use CSS menu generator that come with user friendly interface, hence you won't need to know how to code it. Customize, Copy and Paste it to your website, it's that simple.
CSS3 Menu Generators
Pure CSS Menu
Pure CSS Menu are lightweight – just a few kb in size, work on almost every known browser (Internet Explorer, Firefox, Opera, Safari, Mozilla, Chrome, Netscape Navigator, etc). CSS menus are search-engine friendly!also by Using Pure CSS Menu you can create CSS dropdown menus online for free without even having to know a single bit of CSS or HTML.
CSS3 Menu
Creating a nice looking menu no longer needs all the code and time it use to, thanks to CSS3. Using this FREE CSS3 Menu you can create great looking buttons using just CSS3 in a few clicks.
CSS Menu Maker

With different menu template, CSS Menu Maker generates menu easily without having to know all the complicated code.
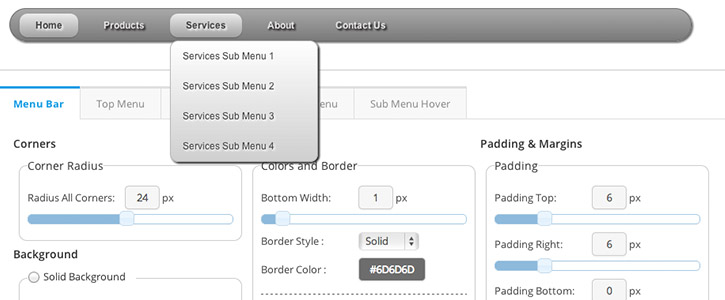
CSS3 Menu Generator

Visually generate a CSS3 menu, this generator will help you design a CSS3 menu for your website, you can update any property and instantly see the changes that you have made.
Recent Tutorials
Create a stunning Menu in CSS3

Create a good looking menu without any images and javascript. Just pure CSS3 with icon font.
How to create a pure CSS dropdown Menu

With the help of some advanced selectors a dropdown menu can be easily created with CSS. Throw in some fancy CSS3 properties and you can create a design that was once only achievable with background images and Javascript. Follow this tutorial to see the step by step process of building your own pure CSS dropdown menu.
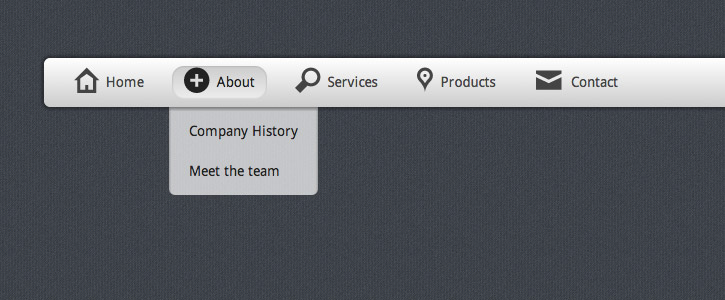
CSS3 Dropdown Menu by DesignModo

In this tutorial designmodo will code in pure CSS3 the Navigation Menu that you can find in Impressionist UI by Vladimir Kudinov.
CSS3 DropDown Menu by Red Team Design

Learn how to create your own CSS3 dropdown menu, without any additional Javascript code. There are no images used and, as usual, minimal HTML markup.
Pure CSS3 LavaLamp Menu

Here is something a little bit different. A CSS3 menu with lava lamp animation. Learn how to do it via this tutorial.
Apple Menu with CSS3

Apart from the magnifier and apple logo, all are pure CSS3 styling!
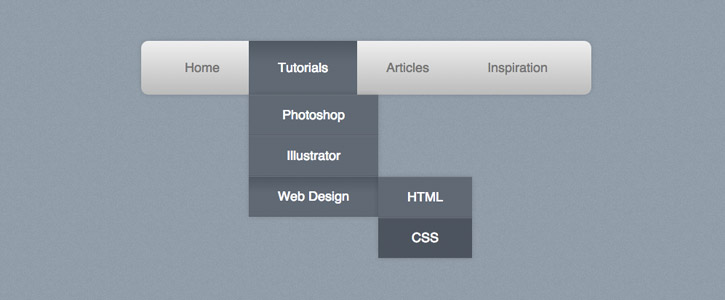
Dark Menu Pure CSS3 Menu

Create a visually impressive dark menu with pure CSS3.



Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.