Introduction
If you have been using Gmail, you might notice that you actually can turn on a feature called "Unread message icon" in Google Lab. This feature will update the favicon with total unread email at bottom right corner. In this post, I have found 3 plugins that will help you to update favicon dynamically easily. Also, a favicon plugin that retrieve icon for anchor links.
- Tinycon
 Tinycon allows the addition of alert bubbles and changing the favicon image. Tinycon gracefully falls back to a number in title approach for browsers that don't support canvas or dynamic favicons.
Tinycon allows the addition of alert bubbles and changing the favicon image. Tinycon gracefully falls back to a number in title approach for browsers that don't support canvas or dynamic favicons. - Piecon
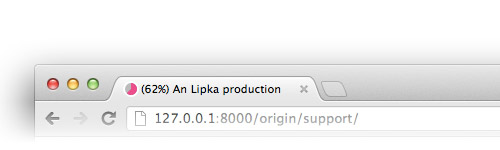
 Pie charts in your favicon! A tiny javascript library for dynamically generating progress pie charts in your favicons.
Pie charts in your favicon! A tiny javascript library for dynamically generating progress pie charts in your favicons. - jQuery Favicon Notifier
 A super simple plugin that renders a notification number to the favicon.
A super simple plugin that renders a notification number to the favicon. - jQuery Favicon
 Add favicons to anchor elements on your page.
Add favicons to anchor elements on your page.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.