Introduction
CSS3 is getting mature and as a front-end developer, I have been using fair a bit of it such as box-sizing, border-radius, text-shadow and gradient. It's a brilliant solution because those CSS3 effects are quite common in design. For now, the only thing you have to worry is IE 7 and 8 support. Sometimes I even use CSS 3D transform to spice thing up a little bit, but you do have to make sure it can be degraded gracefully like this tutorial I wrote few week ago - Create CSS 3D Transform Card Flip Gallery.
I like online CSS generators, for example, CSS3 gradient generator's user interface. It always come with color pickers and generate all different CSS gradient codes with browser prefixes. If you want to pick up some new stuff about CSS3, or you want a quick copy and paste of CSS codes, in this post, we have 17 CSS3 references and generators for your convenience.
Reference
- Idiomatic CSSPrinciples of writing consistent, idiomatic CSS. It has many translations.
- CSS3 Click Chart
Example code and support chart for CSS3 features. - CSS3 Selector
 And of course, the official CSS3 website.
And of course, the official CSS3 website. - HTML5 & CSS3 Support
 HTML5 and CSS3 Browser support table.
HTML5 and CSS3 Browser support table. - CSS3 - Information and Samples
 Various information and samples for CSS3
Various information and samples for CSS3 - Sencha CSS3 Cheat Sheet

- Smashing Magazine CSS3 Cheat Sheet

CSS Generators
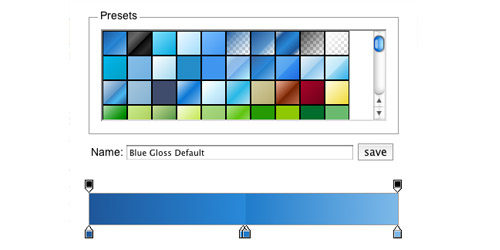
- Gradient Editor
 A powerful Photoshop-like CSS gradient editor from ColorZilla.
A powerful Photoshop-like CSS gradient editor from ColorZilla. - Gradient

- Border Radius

- CSS3 Generator
 It comes with all sort of generators such as text shadow, outline, border, gradient, transform and many more.
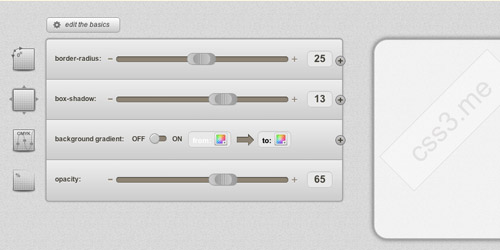
It comes with all sort of generators such as text shadow, outline, border, gradient, transform and many more. - CSS3
 Generators for border radius, box shadow, background gradient and opacity
Generators for border radius, box shadow, background gradient and opacity - LayerStyles
 If you are familiar with Adobe Photoshop, you will find this tool easy to use.
If you are familiar with Adobe Photoshop, you will find this tool easy to use. - CSSWarp

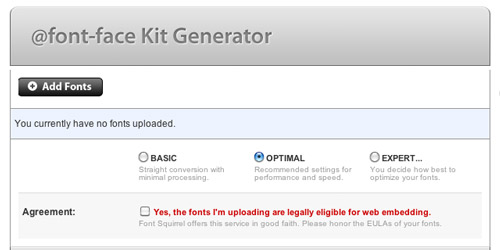
- Font Squirrel
 Generate font in woff, svg, eot and ttf format and use them in CSS.
Generate font in woff, svg, eot and ttf format and use them in CSS. - CSS3 Maker

- CSS3 Tool


Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.