Panic Coda 2!
As a frontend web developer, I have tried a lot of code editors, and the one I have been sticking with is Panic Coda. I have been using Coda for a few years now, I like the Coda built-in Transmit FTP engine, code snippet clips and combining Coda with Zen Coding, it increases my development speed and reducing all unneccesary chores. I like its UI simplicity and does everything just right, I have to admit there are still plenty of room of improvements and some features are missing such as code folding, git support etc. That was the first version of Coda.
And now, after for quite a long long time... Panic finally about to release Coda 2 on May 24th! This new update has brought over 100 of new features, Although I haven't played with it yet, it does look very promising. Old features are being enhanced, and a bunch of new features being added to Coda, for example, new UI, better and more powerful snippet management, iCloud Sync, MySQL editor, better validation, auto completion, workflow improvement, site management, built in transmit (FTP), GIT (Yay!) support and over a lot more!
My first impression: The new editor comes with a fancy tab with thumbnail preview of each files, not sure about this feature, seems to be overdone. I might still prefer the old and simple tab. From all the videos and screenshot, Coda 2 is feature-packed, perhaps I will need some time to get used to the UI. What I can confirm is - the UI is customizable, can be changed in the Coda preference. It's too soon to judge anyway.

At the moment, Coda will be available at a one day only 50% discount (USD $49) to everyone on May 24th, 2012, and afer that price will be jacked up to $75 for a limited time and finally back to the regular $99.

Diet Coda
And a new addition, Diet Coda, a code editor designed for iPad with built-in SSH terminal, FTP or SFTP servers, AirPreview and of course, all the tools you need to edit your website. Diet Coda is available on May 24th as well for $9.99. Another strong competitor to other iPad code editor, and it looks really good especially with AirPreview which allow you to use iPad to preview your website as you code, almost like a secondary screen.

The Technical Part: Cool Intro Video
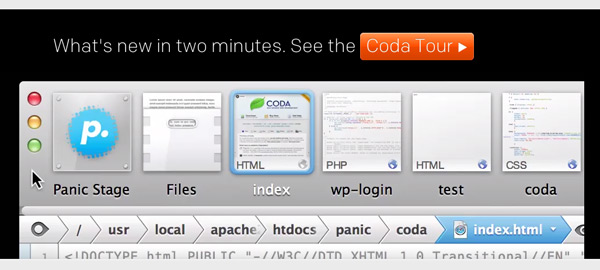
Alright, if you visited Panic Coda homepage, the most prominent part of the website would be the Coda Tour call to action button, it basically play the video which placed under it. Well, from the first look, it looks normal, just a video playing, panning and zooming around the new editor, nothing special. You're wrong! :) It's not just a normal video, it's a video and it's being manipulated by CSS3 to move around it, zoom, panning and skewed.

The Digging
As usual, whenever I found interesting, cool websites, I will inspect it with Firebug, view source and check out what's underneath. Who knows, maybe I will discover cool Javascript plugins or techniques. And, Indeed, I found something really cool!

There is a Javascript file called fantasia.js created by Steven Frank & Cabel Sasser (Founders of Panic), the code basically apply different kind of predefined CSS3 transition effect to the video according to the timeline.

Also, there is an Easter Egg for it (@gpessia found it before me!!!), if you pressed "", the script will reveal the whole video, and you will able to see how the video is being transformed by the awesomeness of CSS3 and Javascript!

Conclusion
See, I'm really excited about the new Panic Coda 2. Noone paid me to write this, but I just think Coda is a really good editor so just want to share this to all of you. :)

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.