Introduction
Never underestimate these small tools, they are extremely handy and able to save huge amount of times and efforts.
Here is a list of useful online generators for web designers and developers. I have used some of them (favico, ajaxload, bgpatterns) and also have just discovered some of them while preparing this post.
- Favico

I like this one, I always find it's hard to find a desktop based ico generator. But oh well, what I need is just a basic ico tool, and this works really good. In fact, I made Queness's favico with it. :) - SpiffyBox

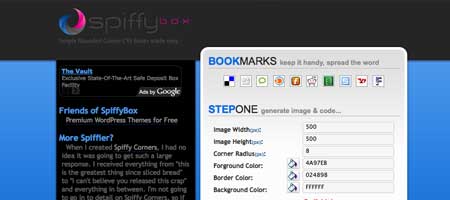
The Spiffy Box is an automated way to create the code and image needed. This online generator allow you to choose foreground, background color, radius, border color, width and height. Oh well, I guess before CSS 3 is officially supported by most browser, we just have to stick to this kind of solution. - Ajax Load

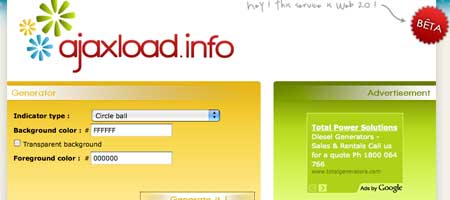
One of my favourite, I'm quite into AJAX and in order to make a responsive ajax script, we need to display a progress bar to indicate 'hey, please wait for a while, we are working on you request.". Ajax load generates all sort of standard animated loading gif and can be quite handy if you're looking for one. - Web 20 Badges Generator

They are probably one of the most popular trend in Web 2.0 time. It's most over-used trendy little design technique in our days, they immediately attract visitor's attention. Web badges have various round or square corners and eye-catchy colours. - Buttonator

If you're looking for a button (not the browser default button) and not very fussy about the design, you can have a look at this tool. It's pretty handy and in fact, some of them look quite nice. - Load Info

Yet another Ajax loading generator. It comes with some eye catching and unique animated gifs and I think it's worthwhile to include it in this list. - Stripe Generator

It can be quite tricky to create your own stripe background. If you're struggle with that, you can always use this tool to generate your desired pattern. - Bg Patterns

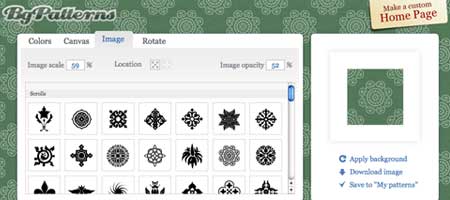
I used this tool before, it's pretty amazing with how flexible it's for you to customize a background pattern. Should check it out, it's fun to play with. - Adobe Kuler

hmm, this not really a generator, but I always found this is a good place to look for nice color combination for websites. - CSS Typeset

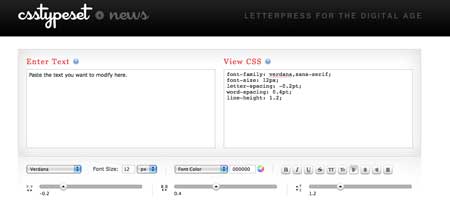
CSS Typeset is a great tool to customize font settings. The interface for this website is great and easy to use. One of the awesome tools online for sure. - Blind Text Generator

Looking for dummy data other than Lorem ipsum? This handy tool helps you create dummy text for all your layout needs. - Reflection Maker

Need an urgent reflection touch on your image but without any tools? This online refection maker will add refection to your masterpiece.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.I think Adobe Kuler and Ajaxload are really useful!
How can you say that it doesn\'t need images to achieve round corners? That\'s precisely how it works.
marathon training visit: marathontrainingschedule.net
[ <a href="http://www.marathontrainingschedule.net ">marathon training schedule</a> ]