Introduction
Image Sliders have been quite common solution to showcase works, products and services. Flash use to be dominating this area, but with the rise of Javascript framework such as jQuery and CSS3 slider with cool transition effects are achievable easily.
There are literally hundreds of free image sliders online and pretty much it's designed to meet the general purposes but some come with a handful of transition effect, responsive support, touch support and some other allow you to fit media rich content to it. In case you're looking for one, we have it covered in our previous posts:
- 11 Highly Configurable And Flexible Content Sliders
- 8 jQuery Image Sliders with Impressive Transition Effects
- 7 Image Sliders with Responsive Fluid Layout Support
However, this isn't a post about Javascript image sliders, we focus on creatively designed and cool slider showcase from other websites. A uniquely made and custom designed sliders can easily catch your reader attention, and here are some of it. You will able to see some coolest trend such as parallax effect, CSS3 animation and cool loading sequence of each slide.
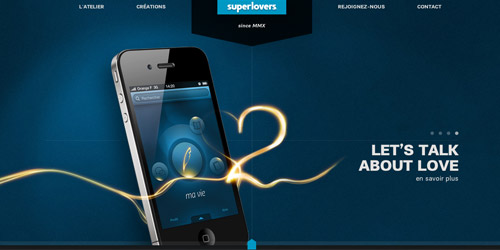
- Superlover
 Cool combination of scroll and left with easing animation.
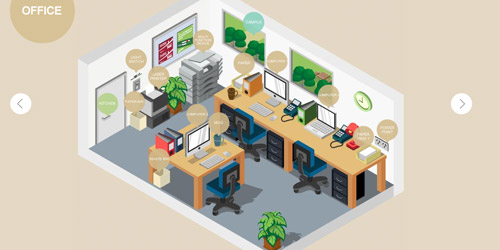
Cool combination of scroll and left with easing animation. - Green Campus Guide
 Slider with integrated tooltips and modal dialogs.
Slider with integrated tooltips and modal dialogs. - Lake Nona
 Take a while to load but it's pretty impressive slider, a different kind of thumbnail view.
Take a while to load but it's pretty impressive slider, a different kind of thumbnail view. - Agence de comminication
 Unique slider with an animated call-to-action button.
Unique slider with an animated call-to-action button. - Kyan
 Another cool slider with a custom made animation.
Another cool slider with a custom made animation. - Create DM
 A simple and yet elegant slider with CSS3 animation.
A simple and yet elegant slider with CSS3 animation. - 2Fly
 A backward compatible slider with CSS3 rotation. Pretty cool!
A backward compatible slider with CSS3 rotation. Pretty cool! - Gen 3 Creative
 A content slider with different design on each slide.
A content slider with different design on each slide. - Carnation group
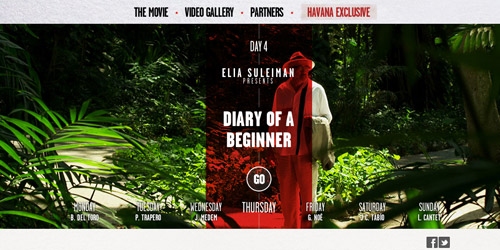
 One of the famous technique - parallax slider.
One of the famous technique - parallax slider. - 7 Days in Havana
 Pretty cool concept, sort of like an accordion plus slider!
Pretty cool concept, sort of like an accordion plus slider! - AppGear
 Honestly, I reckon this look like a carousel but it has a cool effect on it.
Honestly, I reckon this look like a carousel but it has a cool effect on it.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.