Introduction
Building interactive javascript animated website couldn't be more easy than this. Nowadays, you can plugins that created specifically to transform a dull website into animated and interactive website. These javascript plugins are the real time saver and they are well-documented and easy to implement! Sometimes, with some creativity and good design, you can use these plugins to build impressive and highly interactive websites that could win some web design awards.
In this post, I have found 10 plugins that focus on building a cool website layout. Some are built for such purposes and a few I reckon they have the potential. For me, my favourite would be QuickSand, Masonry and ScrollTo plugins. How about you?
- Zoomoz.js
 Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom. This can be a really cool effect for a portfolio website.
Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom. This can be a really cool effect for a portfolio website. - Scrollrama
 Scrollrama uses the browser scrollbar to trigger a series of animation for different section of a website. Awesome plugin for single page layout.
Scrollrama uses the browser scrollbar to trigger a series of animation for different section of a website. Awesome plugin for single page layout. - BetterNikeWorld Parallax
 The famous NikeBetterWorld Parallax effect is converted into a plugin.
The famous NikeBetterWorld Parallax effect is converted into a plugin. - Impress.js
 This isn't a normal HTML presentation slideshow, it uses CSS3 transform and transition. With some creativity and design one should able to transform this awesome effect and make an awesome website.
This isn't a normal HTML presentation slideshow, it uses CSS3 transform and transition. With some creativity and design one should able to transform this awesome effect and make an awesome website. - jQuery Timelinr
 jQuery Timelinr is meant to enhance boring timeline, it supports both horizontal and vertical layout. This reminded me of Panic Code website layout.
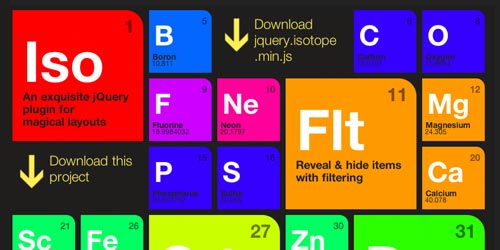
jQuery Timelinr is meant to enhance boring timeline, it supports both horizontal and vertical layout. This reminded me of Panic Code website layout. - Isotope
 Isotope is a very famous plugin to create dynamic, sortable and intelligent layout that can't be achieve with CSS. It has the famous masonry layout that has been used but a lot of blogs.
Isotope is a very famous plugin to create dynamic, sortable and intelligent layout that can't be achieve with CSS. It has the famous masonry layout that has been used but a lot of blogs. - Pagify
 Pagify is a simple jQuery plugin that simply replaces the contents of a div with content from other html files.
Pagify is a simple jQuery plugin that simply replaces the contents of a div with content from other html files. - ScrollTo
 Thsi gotta be my favourite plugin. With a little bit of creativity, you can create a scroll website easily. I have a few tutorials that uses this plugin:
Thsi gotta be my favourite plugin. With a little bit of creativity, you can create a scroll website easily. I have a few tutorials that uses this plugin:
- QuickSand
 QuickSand has to be one of the most popular plugins because of its cool filtering animation. You can easily see people use this in portfolio websites.
QuickSand has to be one of the most popular plugins because of its cool filtering animation. You can easily see people use this in portfolio websites. - Masonry
 Similar to Isotope, but this is the slim down version, just focus on Masonry layout.
Similar to Isotope, but this is the slim down version, just focus on Masonry layout.

Comments will be moderated and
rel="nofollow"will be added to all links. You can wrap your coding with[code][/code]to make use of built-in syntax highlighter.I am building a website and need a lot of hover bubbles or drop down windows. Are there plugins for this or do you recommend something else?
Thanks, James